网站部署新策略:Firebase!
Firebase是由谷歌提供的轻量级后端服务器,面向个人用户提供了十分有用的控制台和各种后端服务,而且是免费的。使用Firebase部署个人网站,相较于GitPages有更好的效果。
基本动作
在初次进入Firebase之后,如果使用的是Google Chrome浏览器,会自动登录上谷歌账号。
然后需要根据引导,创建自己的第一个项目。
一个项目是一套完整的后端系统。后端不仅仅是由网页组成的。为了部署我们的网页,我们需要添加Host功能。这里提供了官方文档,里面分了如下三个步骤:
- 安装 Firebase CLI
- 初始化项目
- 部署到网站
安装相关工具和设置
需要在你想要部署的本地文件夹中安装相关的库,同时还要在你的系统下安装工具:1
2npm install firebase
npm install -g firebase-tools
然后需要在文件内登录你的账号,便于部署:1
firebase login
这里会弹出一个网页,登录谷歌账号然后回来即可。
初始化项目
可以先将你的文件放在public文件夹下面,也可以之后放置。使用如下命令进行初始化:1
firebase init
初始化过程中,会让你选择项目和目的,目的选中Host的较长的那个选项,这个选项全文我忘记了,大意是部署网站,可选择地部署Github Actions。本次实践不需要Actions。
然后会提供许多选项,按照你自己的需求选择即可。我选择了一个不覆盖index.html,因为我已经有写好了的文件。当然这个选项我其实没有看仔细就选上了。
部署到网站
直接1
firebase deploy
就会自动部署到你的站点上。会提示你部署的网址,在浏览器中打开就可以查看了。
使用自定义域名
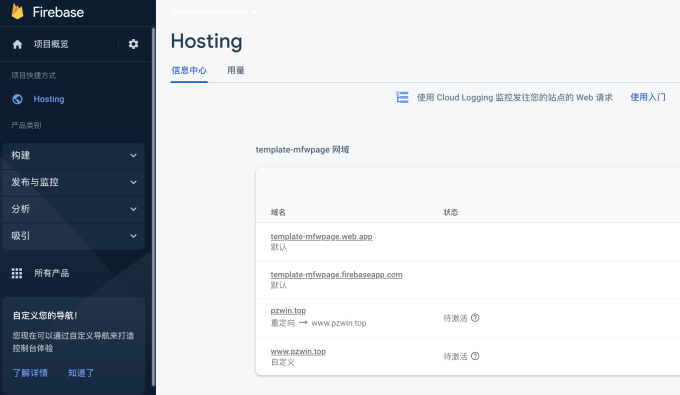
如果完成了上面的步骤,在你的项目控制台中,会出现Hosting的功能。
添加你的网域(域名)即可。官方文档中给出了详细的步骤,来自定义域名。
最简单的步骤如下:
- 选中Firebase里面的
添加自定义域名,填写信息。 - 在Firebase上生成TXT身份验证信息,然后在域名网站中添加相应的DNS条目。可以一次为
www和裸域名同时添加。 - 等待DNS修改生效,这时Firebase通过身份验证。
- 在Firebase中获取要求添加的DNS条目,添加。等待DNS修改生效。
- DNS修改生效,这时网站可以正常访问,但是没有SSL证书。
- 再过一段时间,SSL证书下发,网站可以HTTPS访问。
具体步骤,文档写的十分详细,可以参考。
补充资料
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!